Web Components & Angular 2


About me
Evgeniy Safronov
I'm Software Engineer @ Rifl Media LLC
evgeniy.safronov@outlook.com
@javacodegeek
https://github.com/javacodegeek
With everyday browser technologies are becoming more and more important for us

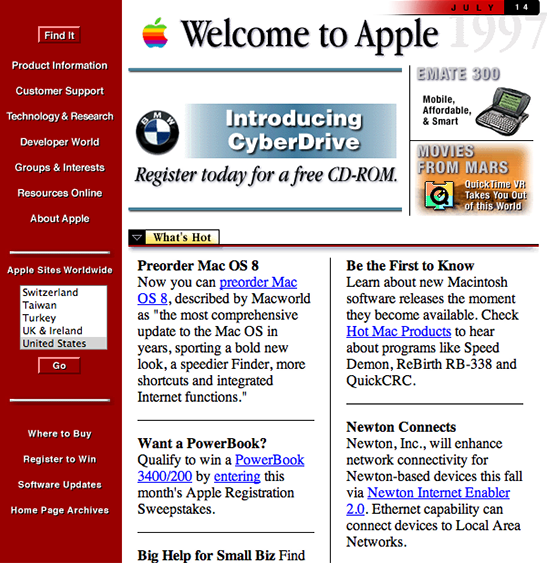
HTML 4.0, CSS1, JavaScript 1.0
1997
Today










It is very difficult to agree on changes in technology and standards

Web Components
Web Components is a set of standards, proposed and actively promote the guys from Google, but the initiative has already been supported in Mozilla
CUSTOM ELEMENTS
TEMPLATES
SHADOW DOM
HTML IMPORTS
CUSTOM ELEMENTS
You can create your own tag: <calendar></calendar> or <user></user>
HTML IMPORTS
You can include and reuse HTML documentsin other HTML documents
// index.html
<link rel="import" href="component.html">
...TEMPLATES
You can declaring inert DOM subtrees in HTML and manipulating them to instantiate document fragments with identical contents.
SHADOW DOM
Establishing and maintaining functional boundaries between DOM trees and how these trees interact with each other within a document, thus enabling better functional encapsulation within the DOM.
Web Component
// component.html
<template id="template">
<style>
h1 { color: orange; }
</style>
<div>
<h1>Web Components</h1>
<img src="http://webcomponents.org/img/logo.png">
</div>
</template>
<script>
var template = document.getElementById("template");
</script>
<script src="js/component.js"></script>Browser supports




How we can use WC now?
POLYMER
X-TAG
BOSONIC
Polyfills
webcomponents.js is a set of polyfills built on top of the Web Components specifications. It makes it possible for developers to use these standards today across all modern browsers
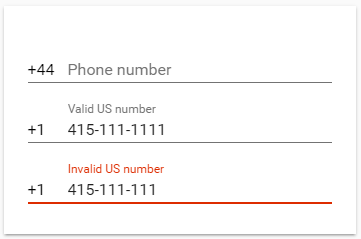
An example

<gold-phone-input></gold-phone-input>Properties:
accept, allowedPattern, alwaysFloatLabel, autocomplete, autocorrect, autofocus, autosave, autoValidate, charCounter, countryCode, disabled, errorMessage, focused, inputElement, inputmode, invalid, keyBindings, keyEventTarget, label, list, max, maxlength, min, minlength, multiple, name, noLabelFloat, pattern, phoneNumberPattern, placeholder, preventInvalidInput, readonly, required, results, size, step, stopKeyboardEventPropagation, type, validator, value
Methods:
addOwnKeyBinding, keyboardEventMatchesKeys(), removeOwnKeyBindings(), updateValueAndPreserveCaret(), Validate()
Events:
change, iron-form-element-register, iron-form-element-unregister
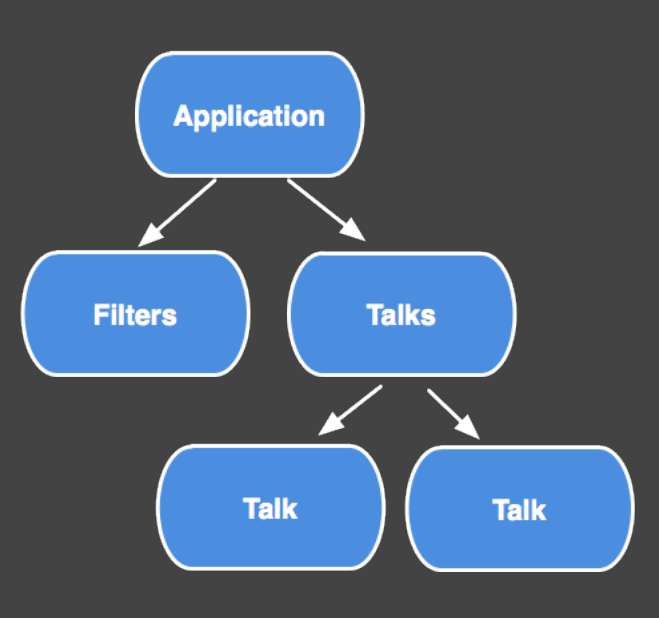
Component architecture

Angular 2.0
Superheroic JavaScript Framework

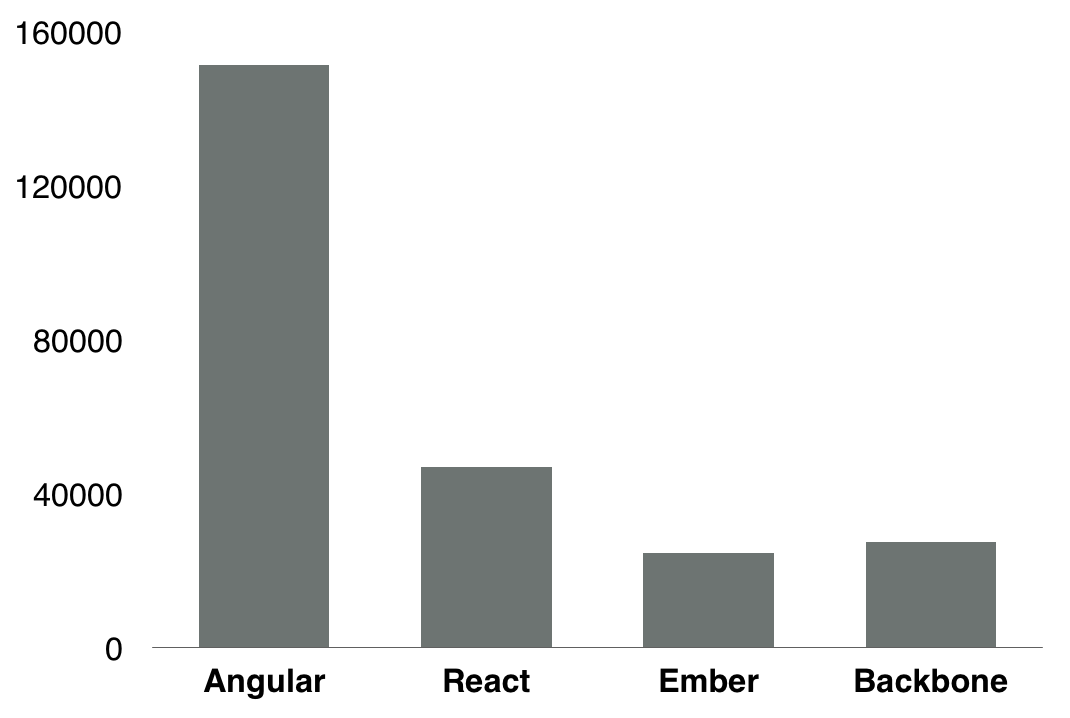
AngularJS is very popular framework

Stackoverflow results
AngularJS was originally developed in 2009 Misko Heverly and Adam Abronsom in Brat Tech LLC
Angular 2 was announced in October 2014
Angular 2 Beta in December 15, 2015
June 13, 2012 version 1.0.0
January 13, 2015 version 1.3.9
May 26, 2015 version 1.4.0
February 5, 2016 version 1.5.0
Back to history

Controllers

DDO

$scope

Angular module

jqLite
Some things have been removed from Angular 1
Angular 2.0 Core team implemented a couple of interesting features
ES2015 modules
Speed and performance
Support for Web Components
Shadow DOM
Can run outside of the browser
Upgrade from angular 1
ES5, ES2015, TypeScript
Cross platform
Angular 1 is framework for developers building web-apps structure, reducing boilerplate, making testing easing etc. Angular 2 now is called a platform
You can create app for:
Web
Mobile web
Android
iOS
Mac
Windows
Linux
DOM renderer is default
You can run Angular 2 anywhere that runs JavaScript
Web Workers
Server side: node.js, Java, PHP ...
React and Native Script
Rendering in Angular 2.0
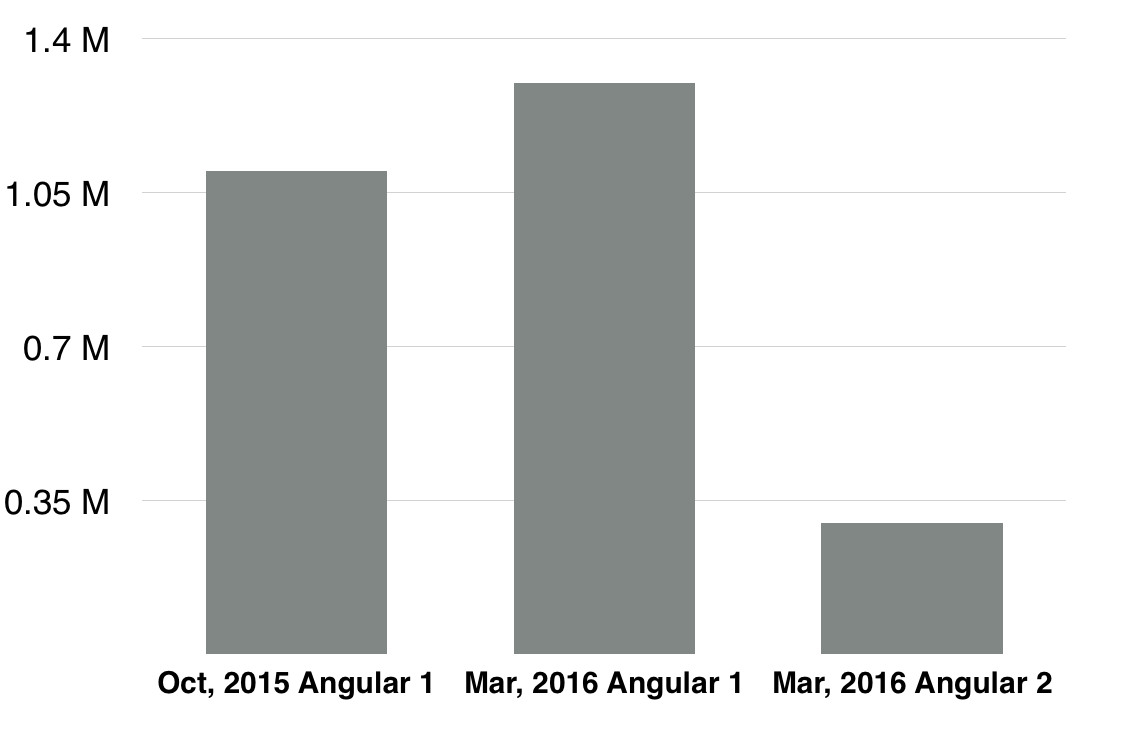
Size of Angular 2.0

Performance
Angular 2.0 really powerful
Code is really effective and optimal
Today, Angular 2 is 5x faster than Angular 1
Browser supports
Latest versions of Chrome, Edge, Firefox, IE, and Safari
IE9+ and Android 4.1+
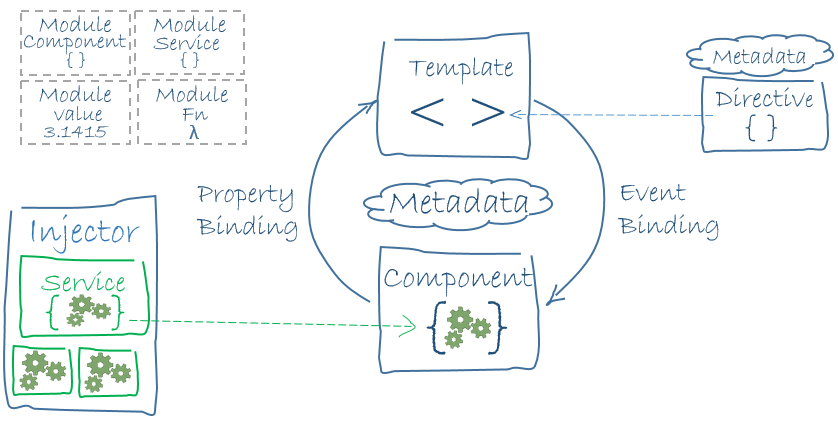
Building blocks
Module
Component
Template
Metadata
Data Binding
Service
Directive
Dependency Injection
Architecture